Wireframe

What is a wireframe?
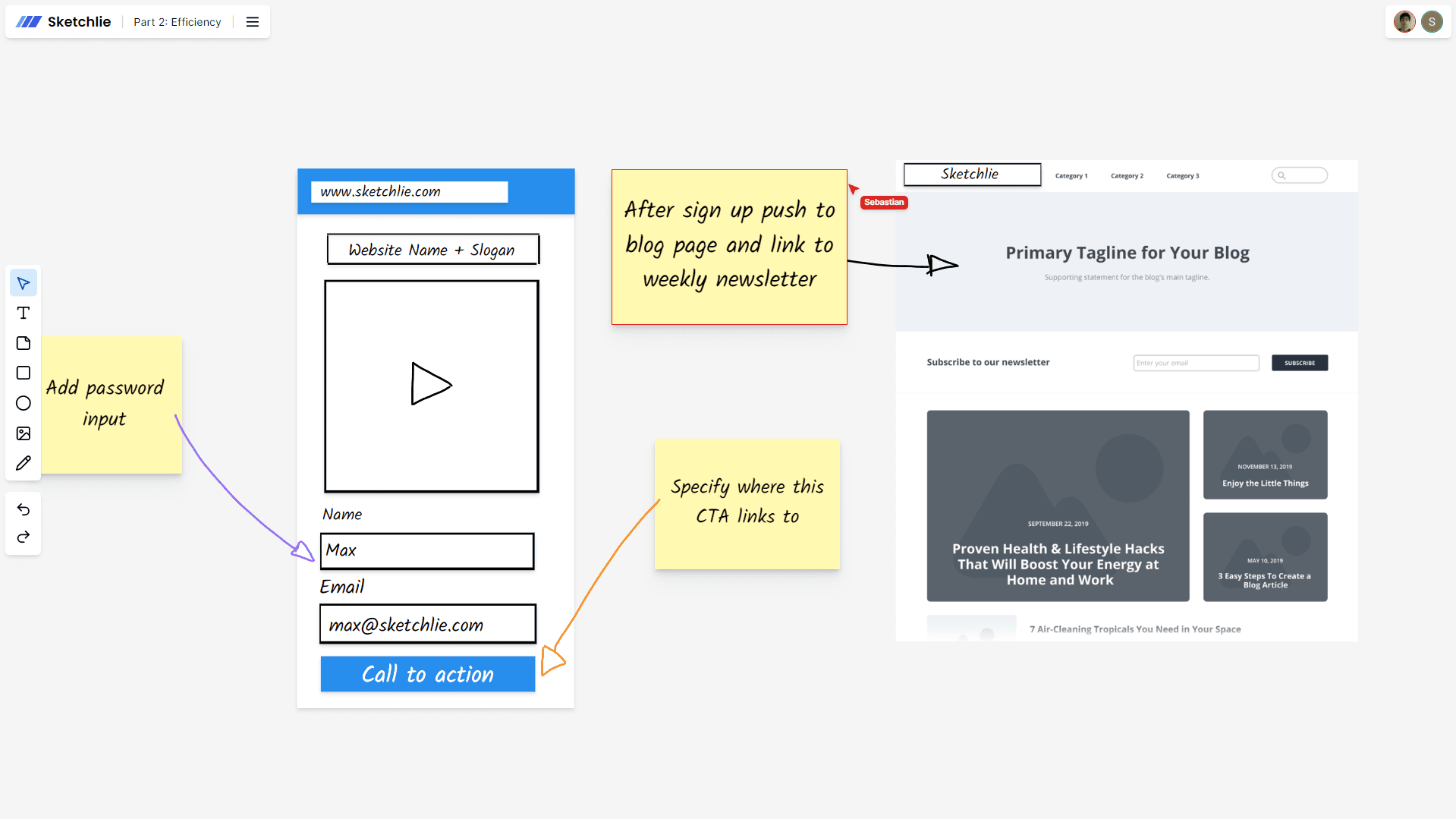
A wireframe is a visual representation of a webpage or application structure. It's a basic outline that shows the layout of elements in the interface, without including design details such as colors or typography. At Sketchlie, we understand the importance of wireframes for planning and designing web and mobile application projects. With our online whiteboard tool, you can create wireframes collaboratively and in real-time.Wireframes are a fundamental tool in the design process, as they allow you to visualize the arrangement of elements and site navigation before beginning development. On our wireframes page, you'll find more information on how to use this technique to improve your projects.
What is the importance of wireframes in web design?
Wireframes are essential in the web design process because they allow you to establish the structure and layout of elements clearly and concisely. By creating a wireframe, designers can define the information architecture and user experience before starting development.
At Sketchlie, we offer an online wireframing tool that facilitates collaboration between teams and streamlines the design process. With our online whiteboard, you can create and share wireframes quickly and easily.How can I create effective wireframes?
To create effective wireframes, it's important to consider several aspects. First, you should clearly define the project's objectives and requirements. Then, you can begin to outline the basic structure of the site or application, taking into account the information hierarchy and user experience.
At Sketchlie, we offer templates and tools that facilitate the creation of effective wireframes. With our online whiteboard, you can drag and drop elements to design the interface intuitively. Additionally, you can collaborate in real-time with other team members to get feedback and make adjustments as needed.Explore our blog for tips and best practices on how to create effective wireframes and improve your design skills.What's the difference between a wireframe and a prototype?
Although often used interchangeably, wireframes and prototypes are two different tools in the design process. A wireframe is a visual representation of the structure and layout of elements in an interface, while a prototype is an interactive and functional version of the application or website.
At Sketchlie, we offer functionalities to create both wireframes and prototypes. Our platform allows you to start with a basic wireframe and then add interactivity to turn it into a complete prototype. With our online whiteboard tool, you can design, collaborate, and prototype your ideas in one place.How can I share and collaborate on wireframes?
At Sketchlie, we've simplified the process of sharing and collaborating on wireframes. Our online whiteboard platform allows teams to work together in real-time, from anywhere in the world.To share a wireframe, you can simply invite other users to collaborate on your board. They can view your designs, make comments and suggestions, and even edit the wireframe directly. This facilitates communication and iteration in the design process.
Discover more about our collaboration features in our blog about online whiteboards.Why should I use wireframes in my design process?
Using wireframes in the design process offers numerous benefits. Firstly, wireframes allow you to establish the structure and navigation of the site in a clear and concise manner, which facilitates understanding of the project by the entire team.
Additionally, wireframes help identify potential usability and design issues before starting development, saving time and resources in later stages of the project. At Sketchlie, we offer a wide range of tools and templates to create wireframes that adapt to your specific needs.Can I use wireframes for mobile devices?
Yes, wireframes are a useful tool for designing interfaces for both mobile devices and desktop. At Sketchlie, we offer templates and tools specifically designed for creating wireframes for mobile devices.
With our online wireframing platform, you can design and prototype interfaces for a wide variety of devices, from smartphones to tablets and desktop computers. Our tool allows you to preview your designs on different screen sizes and make adjustments as needed.Explore our mobile features in online whiteboard and start creating wireframes for your mobile applications today.How can I start using wireframes in Sketchlie?
It's easy to start using wireframes in Sketchlie! All you need to do is sign up for a free account on our platform. Once you've logged in, you can create a new board and start designing your wireframe.
Our online whiteboard tool offers a variety of elements and tools to help you design wireframes quickly and easily. You can drag and drop elements, adjust sizes, and align objects to create the perfect structure for your project.For more information on how to use wireframes in Sketchlie, check out our help section or visit our blog for helpful tips and tutorials.How to Create a Wireframe
Creating an effective wireframe is crucial in the web and mobile application design process. Here are some steps to help you make a clear and useful wireframe:
- Define project objectives: Before starting, make sure you clearly understand what you want to achieve with the design. Define the project's goals and requirements to guide your creation process.
- Research and plan: Conduct research on your audience, competition, and design best practices. Use this information to plan the structure and navigation of your wireframe.
- Draw a basic outline: Start by drawing a basic outline of the page or application. Define where the main elements will be located, such as the header, content, and footer.
- Add elements and details: Once you have the basic outline, start adding more detailed elements, such as buttons, menus, and form fields. Make sure to maintain simplicity and clarity throughout.
- Refine and test: Once you've created your initial wireframe, take the time to review and refine it. Test the navigation and usability to identify any issues or areas for improvement.
With these simple steps, you'll be on your way to creating effective wireframes that will help guide the design and development process of your project.
Yes, at Sketchlie we offer the ability to export your wireframes to other formats to facilitate collaboration and file sharing. You can export your designs in formats such as PNG, JPEG, PDF, and SVG.
For more information on how to export your wireframes from Sketchlie, check out our help section or contact our support team.How can I get additional help with my wireframes in Sketchlie?
If you need additional help with your wireframes in Sketchlie, we're here to assist you. We have a dedicated support team available to answer your questions and provide technical assistance when you need it.
Additionally, we also offer additional resources on our blog and in our help section, where you'll find tutorials, guides, and useful tips to get the most out of our platform.Don't hesitate to contact us if you have any questions or need help with your wireframes. We're here to help you succeed in your design projects.
Explore all the features and benefits of Sketchlie today and start designing wireframes more efficiently and collaboratively.
What are the benefits of using wireframes in Sketchlie?
Using wireframes in Sketchlie offers several benefits:
- Facilitates planning and organization of web and mobile application projects.
- Allows identification of usability and design issues before starting development.
- Facilitates communication and collaboration between design and development teams.
- Streamlines the design process by providing a clear vision of the project structure.
- Offers flexibility and customization to adapt to the specific needs of each project.
At Sketchlie, we strive to offer a collaborative design platform that simplifies the process of creating wireframes and prototypes. With our intuitive tools and real-time collaboration functionality, you can take your ideas from initial concept to reality quickly and efficiently.
Discover all the benefits of using wireframes in Sketchlie and join our community of designers and developers today.Indice
- What is a wireframe?
- What is the importance of wireframes in web design?
- How can I create effective wireframes?
- What's the difference between a wireframe and a prototype?
- How can I share and collaborate on wireframes?
- Why should I use wireframes in my design process?
- Can I use wireframes for mobile devices?
- How can I start using wireframes in Sketchlie?
- How to Create a Wireframe
- How can I get additional help with my wireframes in Sketchlie?
- What are the benefits of using wireframes in Sketchlie?