Wireframes Online: La Herramienta Esencial para Visualizar tus Ideas

Los wireframes son la columna vertebral de cualquier proyecto de diseño. Son esquemas visuales que representan la estructura y funcionalidad básica de una página web o aplicación. En Sketchlie, entendemos la importancia de crear wireframes sólidos y eficientes para dar vida a tus ideas de forma colaborativa y efectiva.
1. ¿Qué son los Wireframes?
Los wireframes son como los planos de una casa antes de construirla. Son representaciones visuales de la disposición de los elementos en una interfaz, sin preocuparse por los detalles visuales o estilos de diseño. Estos esquemas proporcionan una guía clara sobre la distribución de contenido, funciones y navegación de una aplicación o sitio web.
2. Beneficios de Utilizar Wireframes:
- Claridad Visual: Los wireframes permiten a los equipos de diseño y desarrollo comprender la estructura y el flujo de una interfaz de manera clara y concisa.
- Identificación de Problemas: Al crear wireframes, es más fácil identificar posibles problemas de usabilidad o navegación antes de comenzar con el desarrollo completo.
- Ahorro de Tiempo y Recursos: Al tener una representación visual de la interfaz, se reduce la necesidad de hacer cambios importantes durante las etapas posteriores del desarrollo.
3. La Importancia de los Wireframes Online
En el mundo digital actual, donde la colaboración remota es cada vez más común, contar con herramientas para crear wireframes online se vuelve crucial. En Sketchlie, ofrecemos una plataforma intuitiva y poderosa para colaborar en tiempo real en la creación de wireframes y otros diagramas.
4. ¿Por qué Utilizar Sketchlie para tus Wireframes?
- Colaboración en Tiempo Real: Con Sketchlie, varios miembros del equipo pueden trabajar simultáneamente en un mismo proyecto, lo que agiliza el proceso de diseño y fomenta la creatividad colectiva.
- Variedad de Plantillas: Nuestra plataforma ofrece una amplia variedad de plantillas de wireframes para adaptarse a diferentes tipos de proyectos y necesidades de diseño.
- Facilidad de Uso: Con una interfaz intuitiva y herramientas fáciles de manejar, Sketchlie es accesible para usuarios de todos los niveles de experiencia en diseño.
5. Ejemplos Prácticos de Wireframes en Sketchlie
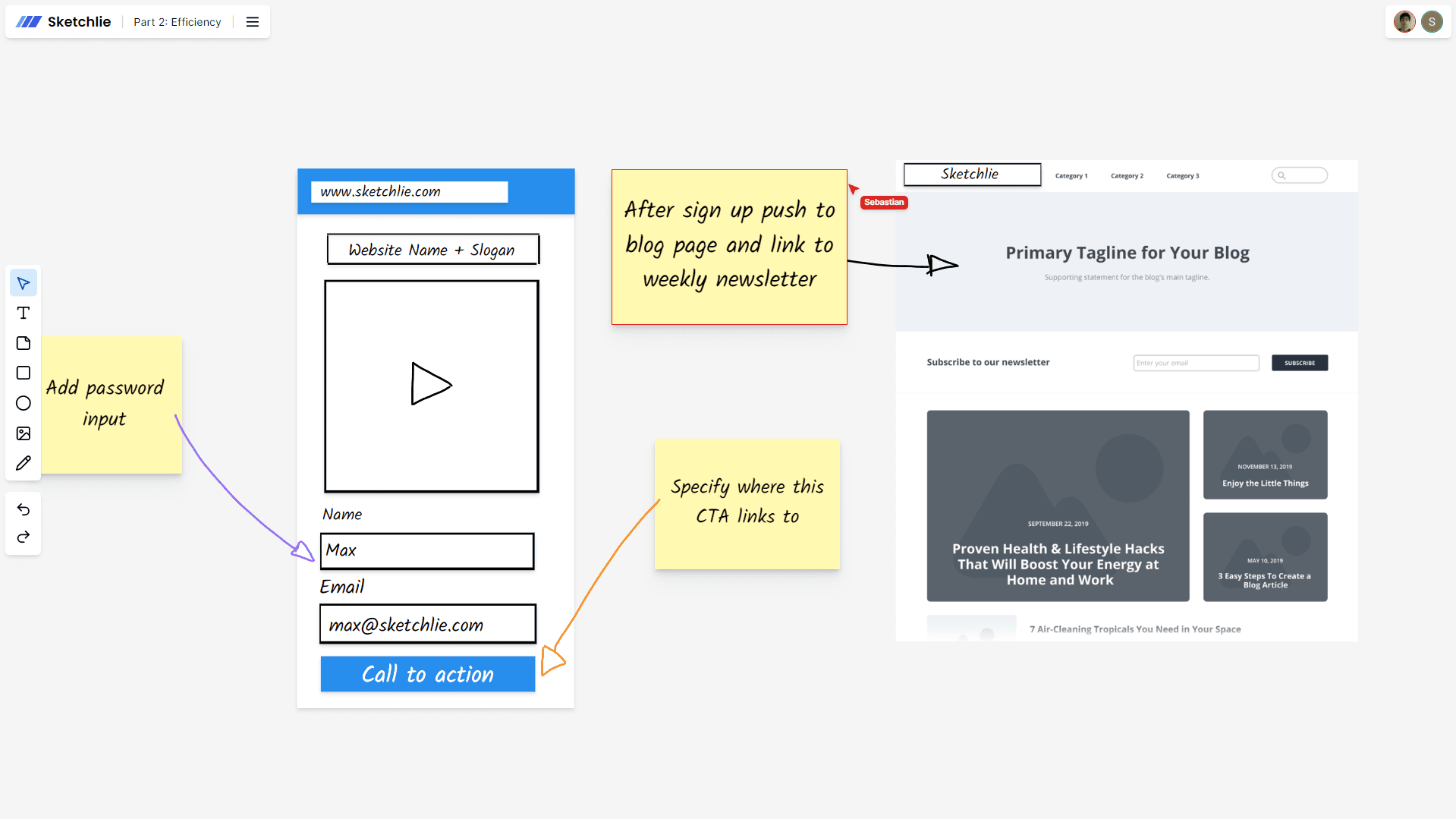
Wireframes para Páginas Web:
- Página de Inicio: Utiliza nuestras herramientas de arrastrar y soltar para diseñar la disposición de elementos clave como el encabezado, el menú de navegación y los llamados a la acción.
- Página de Producto: Crea wireframes detallados para mostrar la disposición de imágenes, descripciones y botones de compra en la página de producto.
Wireframes para Aplicaciones Móviles:
- Flujo de Registro: Diseña el flujo de registro de tu aplicación móvil, desde la pantalla de inicio de sesión hasta la verificación de correo electrónico y la creación de perfil.
- Navegación Principal: Define la estructura de navegación de tu aplicación, incluyendo menús desplegables, botones de navegación y pestañas.
6. Conclusión
Los wireframes son una herramienta esencial en el proceso de diseño de cualquier proyecto web o móvil. Con Sketchlie, puedes llevar tus ideas desde conceptos iniciales hasta diseños detallados de forma colaborativa y eficiente. ¡Regístrate hoy en Sketchlie y comienza a dar vida a tus proyectos!